html part-1
Table of contents
No headings in the article.

Hello devs hope you're doing well. Myself Poshith a 3rd year undergrad. Today I am gonna take you through my learning of html in the webdev journey. I am documenting my journey here hope you guys like it.
HTML(Hypertext Makrup Language) is a markup language with tags to Markup the text you see on a website. Tags are the stuff we use to make the text different than what it was such <b>hello</b> makes it to hello. <b></b> makes the text inside it to bold the text. Most interesting thing to talk about html is the hypertext which means linking a document in another document. For example you have a website you are thinking to link your socials website in your personal website. It is put a word such that if you click it should redirect to a social media page.
For example my Twitter social handle url : https://twitter.com/poshith_kumar without pasting whole url I will just assign Twitter to the above url Twitter. Now you can check my twitter profile by just clicking on Twitter in above line. Hope my twitter follower count increases :). I feel html is manipulating text in the website in our desired way you can link a url to a text like Twitter and you can make text bold and many more you'll get to know in later part of my blogs.
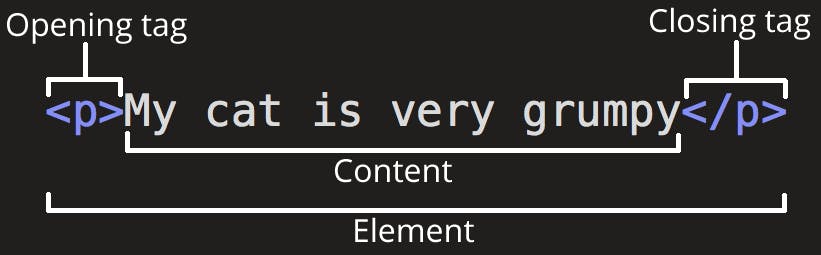
HTML is consists of series of elements.

In above you can see <p> and </p> are opening and closing tags and in between these tags we write our content or text which we want to manipulate.<p></p> these tags are used to write the content inside to look like a paragraph. There are many tags you will learn which can be manipulate text. combination of tags and the content is element. you will write a complete basic html program, so that you can get a sense about how it works.
Attributes contain extra information about the element that won't appear in the content. In this example, the class attribute is an identifying name used to target the element with style information.
<p class="note">My notes.</p>
Here is the basic example html code
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>My Website</title>
</head>
<body>
<p>Hello friends</p>
</body>
</html>
Anatomy of the above code:
-> <!DOCTYPE html> - It will indicate the type of the document.
-> <html></html> - <html> element wraps all the content in the page. It is known as the root element.
In html there are two type of basic tags head and body tags.
-> <head></head> - head tag contain information which is not visible in webpage but page description that would appear in search results, CSS to style content, character set declarations, and more.
-> <title></title> - This sets the title of the page, which is the title that appears in the browser tab the page is loaded in. The page title is also used to describe the page when it is bookmarked.
-> <body></body> - This contains all the content that displays on the page, including text, images, videos, games, playable audio tracks, or whatever else.
Let's deep dive into the elements we see in <body> tag
->Metadata: metadata is the data that describe the data. seems confusing right but not it's simple if you ever seen images in your gallery, image is type of main data which stored in .jpeg or .png and metadata is properties of the image such as when you capture(date and time) that image and location of the image and space it occupies in storage.
-> you can specify web page character encoding using <meta>
ex: <meta charset="utf-8" /> utf-8 is character encoding technique which is the most relevant and updated one it contains all character from all languages. you can print any language in your website using utf-8.
When you see the meta tag it doesn't contain a closing tag these kind of elements are empty elements like <img src="poshith.jpg" alt="Hero" />.you will get to know about image element in future blogs if i write it :).
When it comes to metadata in html we use <meta> tag and it contains name and content. name specifies what kind of meta element we're using and content specifies actual meta content.
<meta name="author" content="Poshith" />
<meta name="description" content="Hi I am Poshith Kumar" />
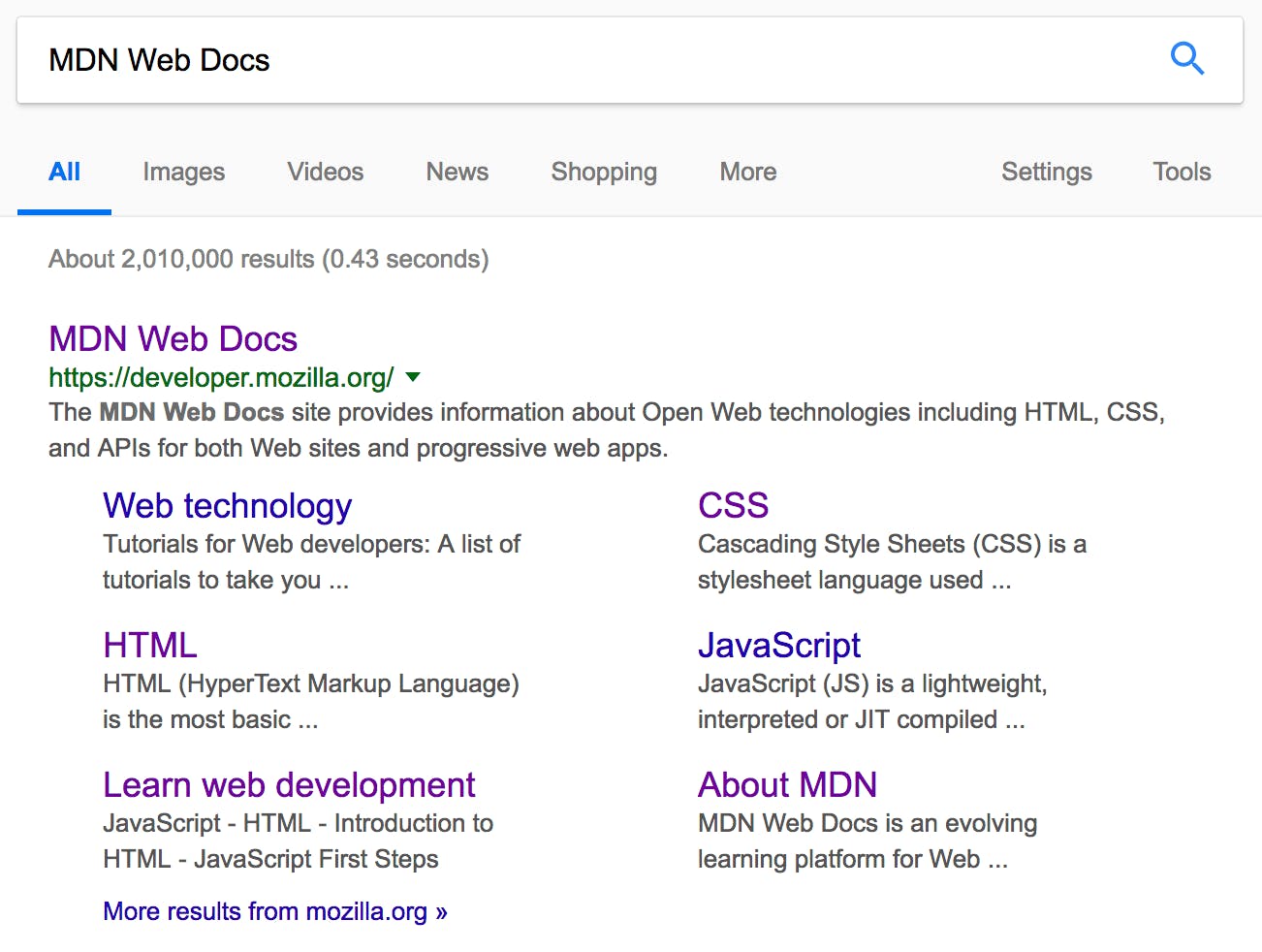
In above meta tags will give additional information about our website and specifying a description that includes keywords relating to the content of your page is useful as it has the potential to make your page appear higher in relevant searches performed in search engines(it is called Search Engine OptimizationSEO).

In the above pic the description below the MDN Web Docs we can add description meta element in html file.
<meta
name="description"
content="The MDN Web Docs site
provides information about Open Web technologies
including HTML, CSS, and APIs for both Web sites and
progressive web apps." />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Another meta tag about viewport
The viewport is the user's visible area of a web page.
The viewport varies with the device, and will be smaller on a mobile phone than on a computer screen.
Before tablets and mobile phones, web pages were designed only for computer screens, and it was common for web pages to have a static design and a fixed size.
Then, when we started surfing the internet using tablets and mobile phones, fixed size web pages were too large to fit the viewport. To fix this, browsers on those devices scaled down the entire web page to fit the screen.
The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The initial-scale=1.0 part sets the initial zoom level when the page is first loaded by the browser.
You can add custom icons to your site and apply css and javascript to html in head element.
Now we write a basic html file to check what we learn through out in the blog
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=10.0">
<title>My Web Page</title>
</head>
<body>
<p>Hope you guys liked the blog after reading so far. In this blog we mostly discussed about basic structure of html and body tags-> title and meta elements.
See you soon with another blog which discuss more about
the elements used in body tag. If anything I missed out pls comment and happy to connect with you guys. </p>
</body>
</html>